1. Element
Official: https://element.eleme.io/
Github: https://github.com/ElemeFE/element (40.9K)
Browser support: 모던 브라우저 및 IE 10+

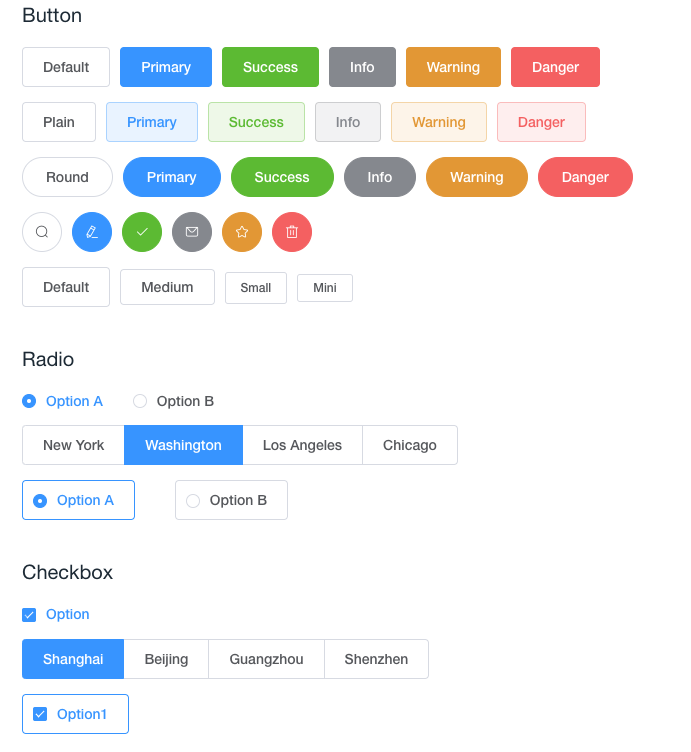
앱에서 사용되는 다양한 요소들을 제공하는 프레임워크
폼 요소부터 캘린더, 다이얼로그, 자동입력, 태그 등등 다양한 요소를 제공한다. 타 프레임워크와 비교하여 비교적 쉬운 난이도로 간단히 고기능의 UI를 구현할 수 있다. 최대 단점은 모바일 플랫폼이 지원되지 않아 반응형 레이아웃을 직접 구현해야한다는 부분이다. 또한 아이폰 화면에도 위화감 없는 디자인을 제공한다

2. Vuetify.js
Official: https://vuetifyjs.com/ko
Github: https://github.com/vuetifyjs/vuetify (21.5k)
Browser support: IE 9/10 미지원

위의 샘플은 Nuxt.js에 도입한것이지만 Vue CLI의 경우 자잘한 버그 발생율이 더욱 낮다고 한다. 최적화된 모바일 플랫폼을 지원하기 때문에 모바일 퍼스트(Mobile first) 전략이 중요한 사이트에서 도입하면 좋다. 공식 문서는 아직 영어로 된 부분이 더 많다. material 디자인을 채택한 UI 레이아웃을 지원한다.
(버튼을 누를때 발생하는 애니메이션 등 상당부분 안드로이드 환경과 동일하기 때문에 개인적인 의견이지만 아이폰 및 OSX 환경에서는 위화감이 느껴진다..)
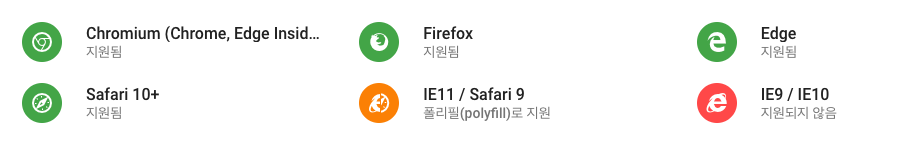
+ 브라우저 지원 스펙

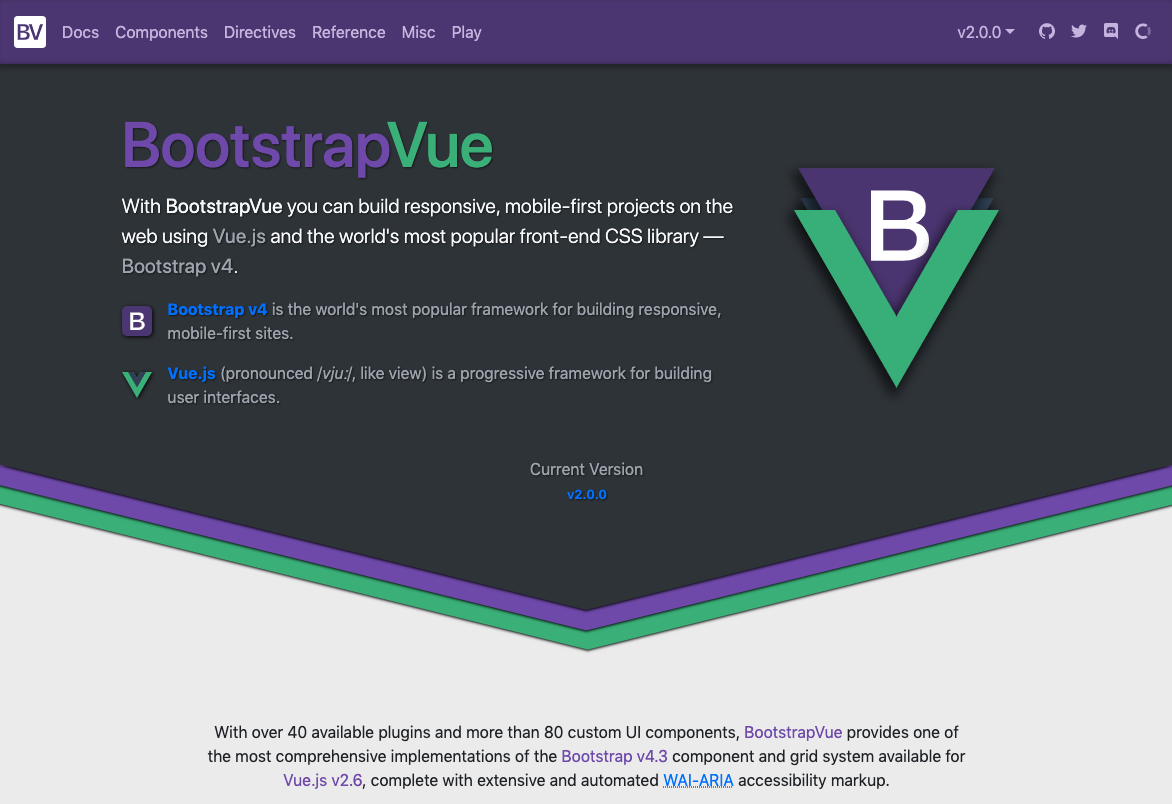
3. BootstrapVue
Official: https://bootstrap-vue.js.org
Github: https://github.com/bootstrap-vue/bootstrap-vue (9.9k)
Browser support: IE 9/10 미지원

Bootstrap v4를 Vue.js 프로젝트에서 편리하게 사용할 수 있다.
Nuxt.js 및 VUE CLI 3에 도입하는 가이드부터 기존 부트스트랩을 사용중인 프로젝트의 마이그레이션 방법 등 공식문서의 설명이 잘 되어있다. Bootstrap의 클래스를 그대로 사용할 수 있다는 점이 메리트.
출처 : medium.com/@seolahkim.asia/vue-js-ui-framework-%EB%B9%84%EA%B5%90-f6e524d8d76c
'프론트엔드 개발 놀이터 > vue.js' 카테고리의 다른 글
| Cordova(코르도바 앱 개발) - (2).실행 - 안드로이드 스튜디오 (0) | 2020.09.27 |
|---|---|
| Cordova(코르도바 앱 개발) - (1).기초강의 - 개발 환경 설정 (0) | 2020.09.27 |
| GraphQL 개념잡기 (0) | 2020.09.25 |
| Vue.js + Cordova + OnsenUI 로 하이브리드 어플리 케이션 개발하기 (0) | 2020.09.25 |
| Webpack과 babel이 뭐요 (0) | 2020.09.25 |
