자바스크립트는 html css를 조작하기 보다는 이벤트를 받으려고 만들어졌다.
많은 사람들이 이벤트를 받으려면 JQuery를 사용해야하고 순수 자바스크립트로는 기능구현을 못한다는 생각한다.
하지만 바닐라스크립트 즉 아무런 라이브러리를 사용하지 않고도 이벤트리스너를 만들수 있다.
이벤트 종류는 (click, resize, submit, inputchange, load) 등이 있다
ex) 버튼1 JQuery를 사용한 이벤트 리스너
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<input type="button" id="button1" value="버튼1">
<script>
$("#button1").on("click", function() {
alert("버튼1을 누르셨습니다.");
});
</script>
ex) 버튼2 순수 자바스크립트를 이용한 이벤트 리스너(addEventListener)
<input type="button" id="button2" value="버튼2">
<script>
document.getElementById("button2").addEventListener("click", function(){
alert("버튼2을 누르셨습니다.");
});
</script>
코드가 JQuery 보다 조금 길어지긴 했으나 대규모 사이트에서는 성능차이는 많이 난다고 한다.
위 소스에서 스크립트가 input 태그보다 아래에 있다는 것에 주목하자, getElementById 태그가 실행되기 전에 input 태그가 로드되어 있어야 한다.
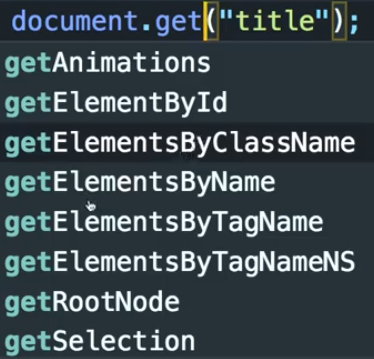
추가로 document.get~를하면 JQuery와 같이 다양한 방법으로 타겟을 잡을수 있다.

출처 : https://mengkkoit.tistory.com/5
'프론트엔드 개발 놀이터 > Javascript' 카테고리의 다른 글
| javascript fetch 를 이용한 ajax 통신 및 주의점 (0) | 2020.01.16 |
|---|---|
| 문서의 로드시점 - onload, $(window).load(); (0) | 2020.01.15 |
| 바닐라스크립트에서 selector 사용법 (0) | 2020.01.15 |
| URL 이동하기 (0) | 2020.01.14 |
| URL에서 값 가져오기 (1) | 2020.01.14 |
