- 개요
- API 서버 개발
- 포스트맨 API 추가
- 포스트맨 환경변수로 손쉽게 서버 주소 바꾸기
- 클라이언트 API 개발 코드 자동완성
- 팀원 초대 및 협업 기능

1. 개요
API 서버를 개발하는데 원래 POSTMAN 이라는 앱을 사용했었다.
포스트맨에 대하여 간단히 말하자면 API를 호출해주는 앱이다.
API 호출하는데 무슨 프로그램까지 필요하냐? -> 그냥 API 호출만 해주는 것이 아니라 협업 기능과 API 호출에 대한 다양한 옵션을 제공한다.
과거에는 크롬 확장도구 앱이었으나 몇 년이 지나 정말 개발에 유용한 프로그램으로 진화했다.
mac, 윈도우, 리눅스 전부 지원한다.
아쉽게도 무료 버전은 25개의 request(api라고 보면 됨)밖에 제공하지 않는다. 월 10달러로 프리미엄 구독을 제공한다. 그렇게 비싼 편은 아니니까 여차하면 구독을 하던가 해야겠다.
https://www.getpostman.com/downloads/
2. API 서버 개발
일단 포스트맨을 설명하기 전에 API 서버 개발을 해야 한다. 이 부분은 포스팅의 핵심 부분이 아니기 때문에 가볍게 설명하겠다.

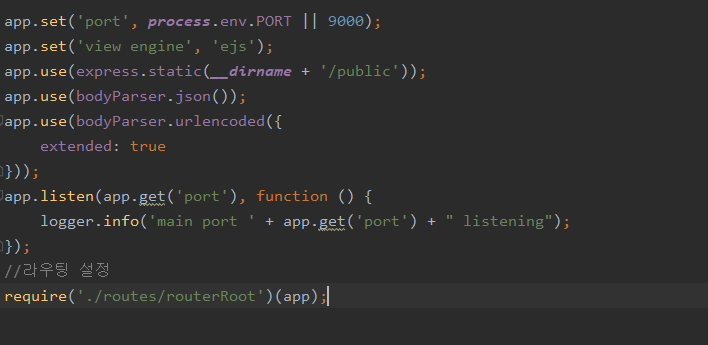
node js 환경에서 9000번 포트로 개발을 하였다. 그리고 aws 클라우드에 올려놓아서 aws주소:9000 으로 API를 호출하면 되는 상황이다.

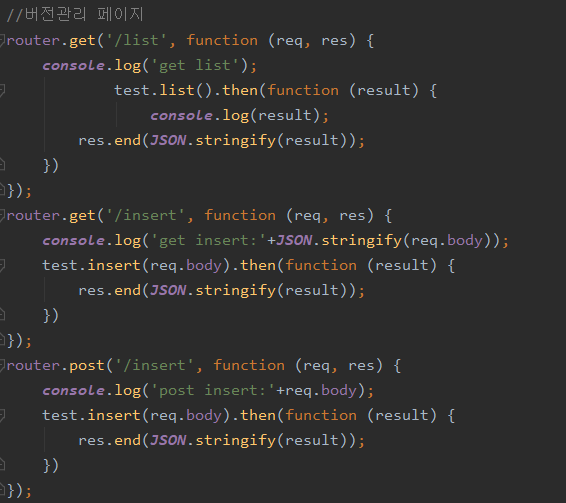
사용 가능한 API는 위와 같다.
GET 방식으로 list, insert
POST 방식으로 insert가 있다.

DB는 위와 같다. Test DB에 test 테이블이 있고 test 테이블은
string(VARCHAR, PK), int(INT) 필드가 있다.
위의 API에서 list를 호출하면 테이블의 데이터를 리스트로 뿌려주고 insert를 호출하면 호출할때 입력했던 파라미터에 따라 데이터를 삽입한다.
정말 단순한 형태의 API를 생성했다.
그러면 이제 생성한 API에 대하여 포스트맨으로 테스트하고 남겨두도록 하겠다.
3. 포스트맨 API 추가
아까 생성했던 API를 포스트맨에서 추가하는 방법을 설명하도록 하겠다.

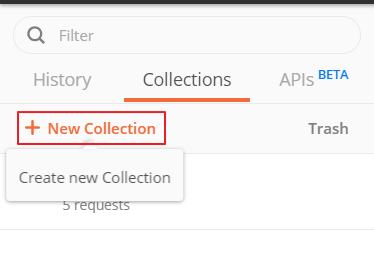
포스트맨에서 Collections > New Collection > Create new Collection을 클릭

Collection은 프로젝트 단위라고 생각하면 된다.

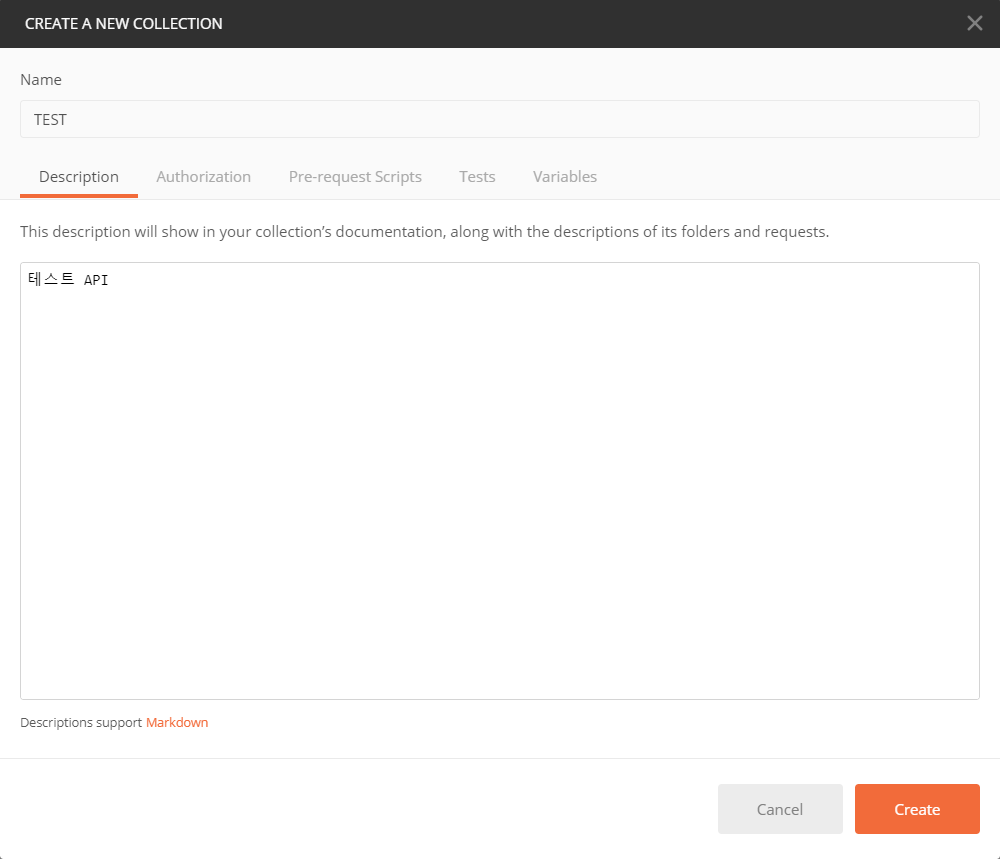
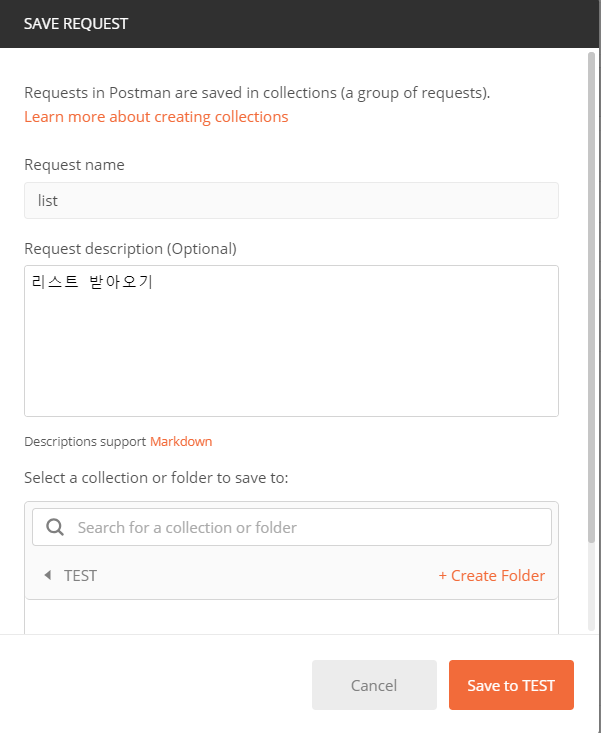
생성된 Collection의 ...을 클릭하고 Add Request를 클릭한다.

liquest에 대한 이름, 설명을 적는다.

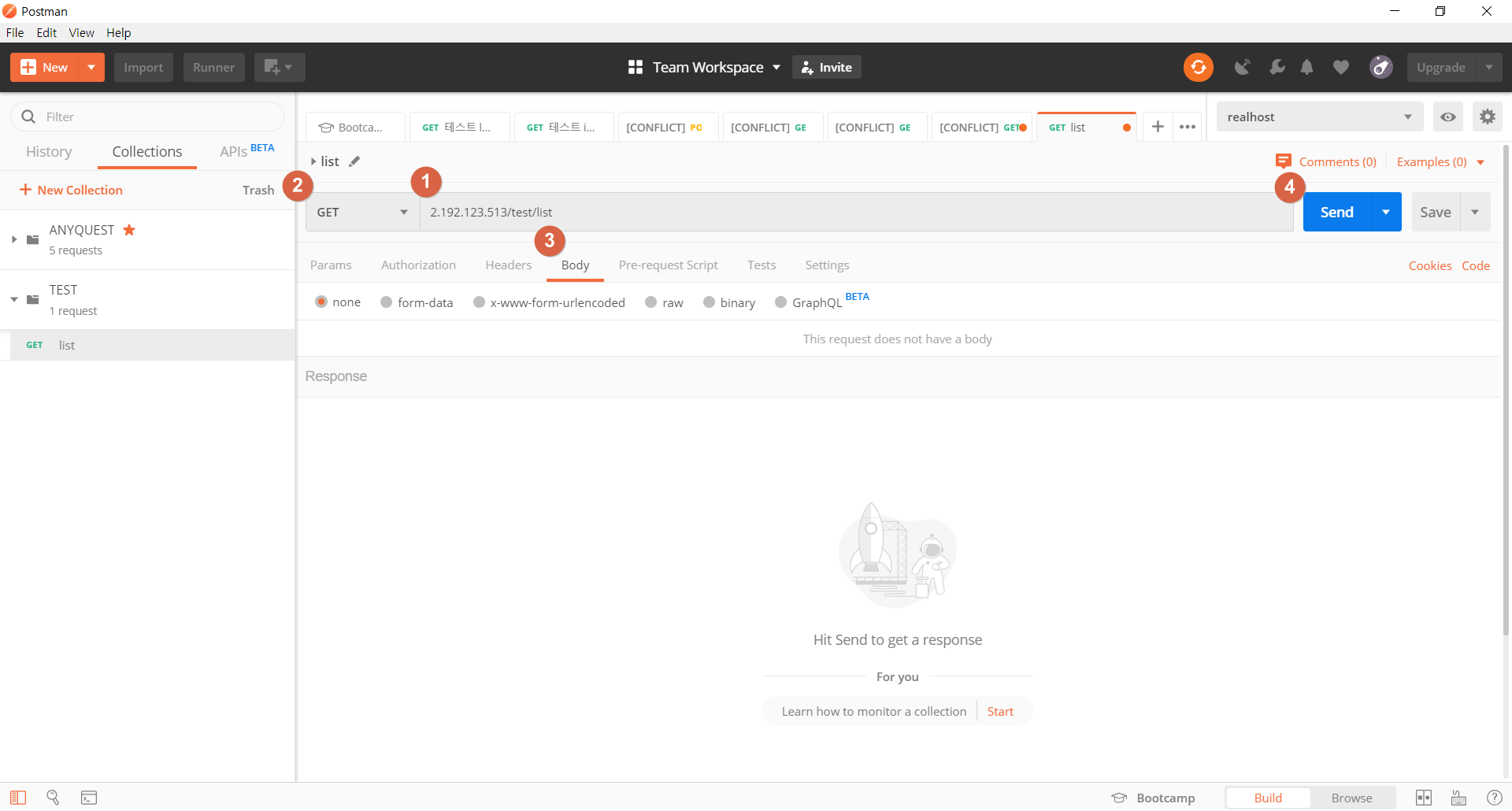
1. API의 주소를 입력한다.
2. 사용할 API의 HTTP 프로토콜을 정한다.
3. 보내야하는 데이터가 있으면 Body를 눌러서 추가한다.
4. Send로 테스트를 해본다.

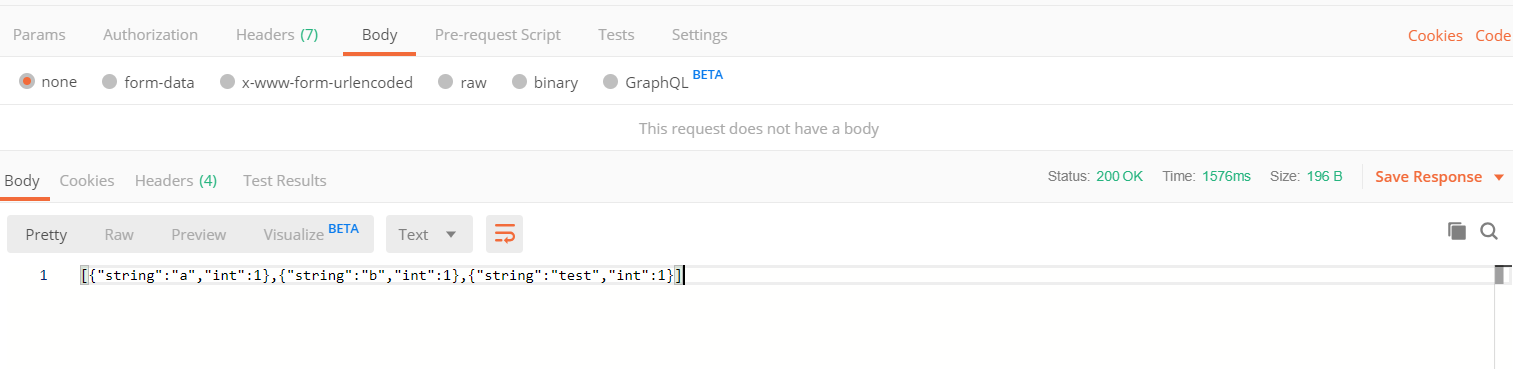
다음과 같은 결과가 나왔다.
이런 식으로 API를 작성해주면 된다.
4. 환경변수로 쉽게 서버 주소 바꾸기

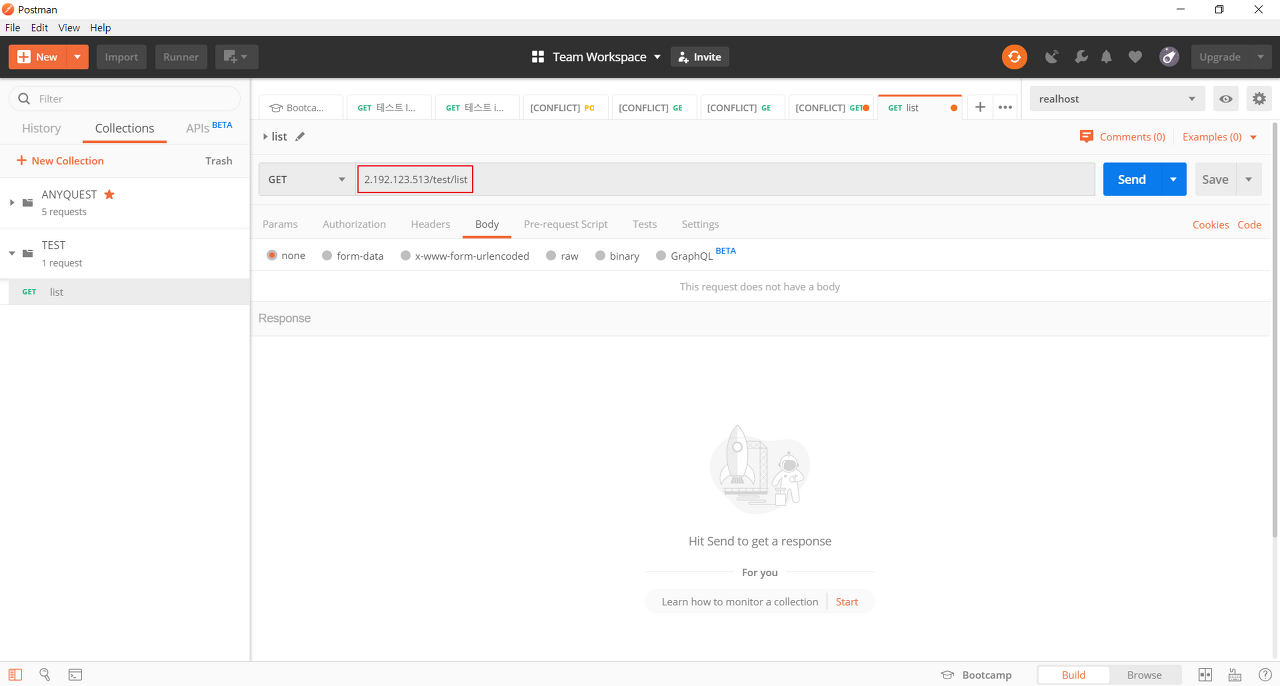
만약 당신이 실서버로 개발을 하지 않고 테스트 환경에서 개발을 먼저 하는 올바른 개발자라면 한 가지 문제가 있을 것이다.
저기 보이는 주소를 테스트 주소로 바꾸고 다시 실서버로 바꾸고 귀찮게 해야 하는데 포스트맨은 서버 주소 같은 환경변수를 손쉽게 변수로 빼서 API 작성이 가능하다.
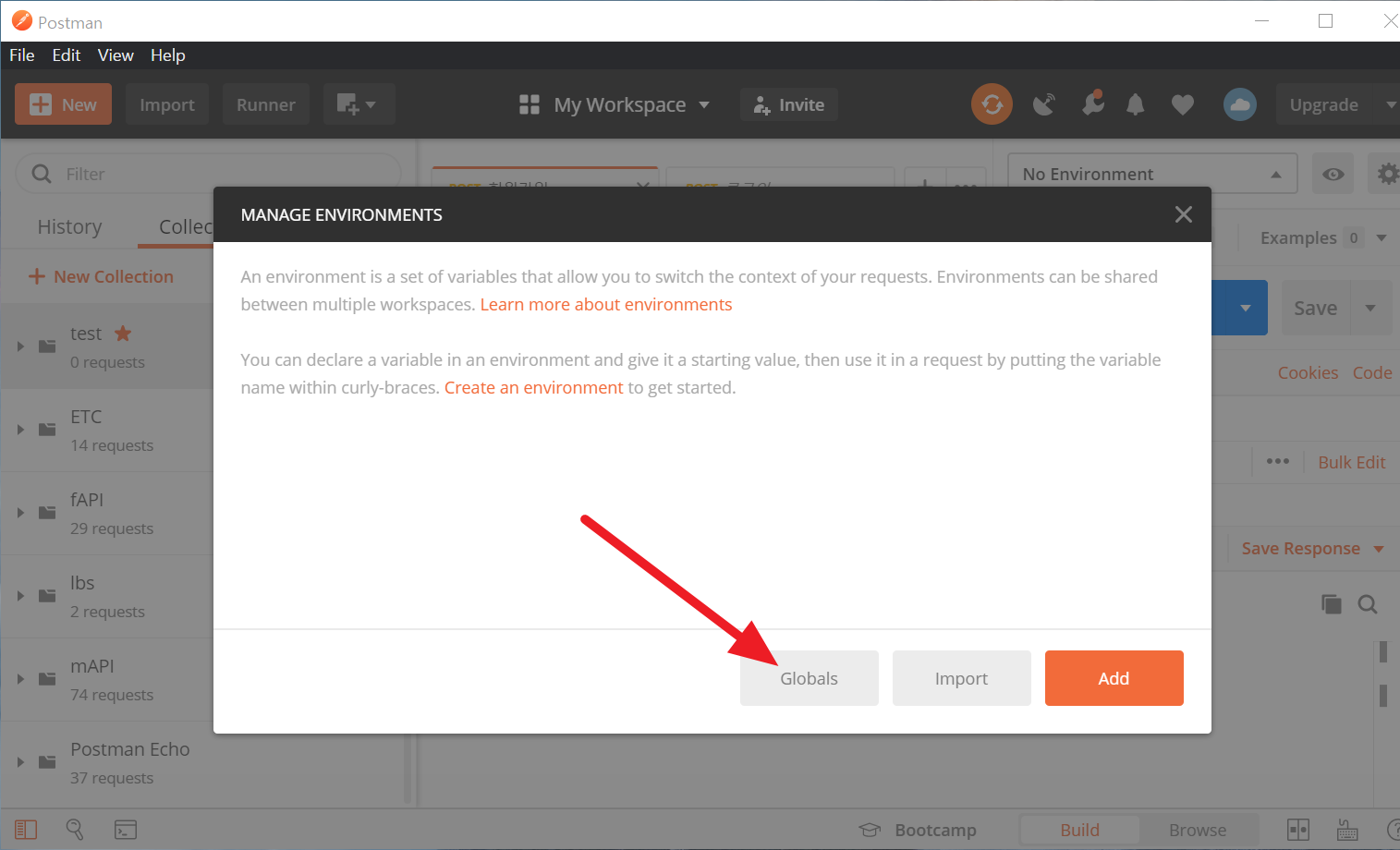
설정아이콘을 누르자

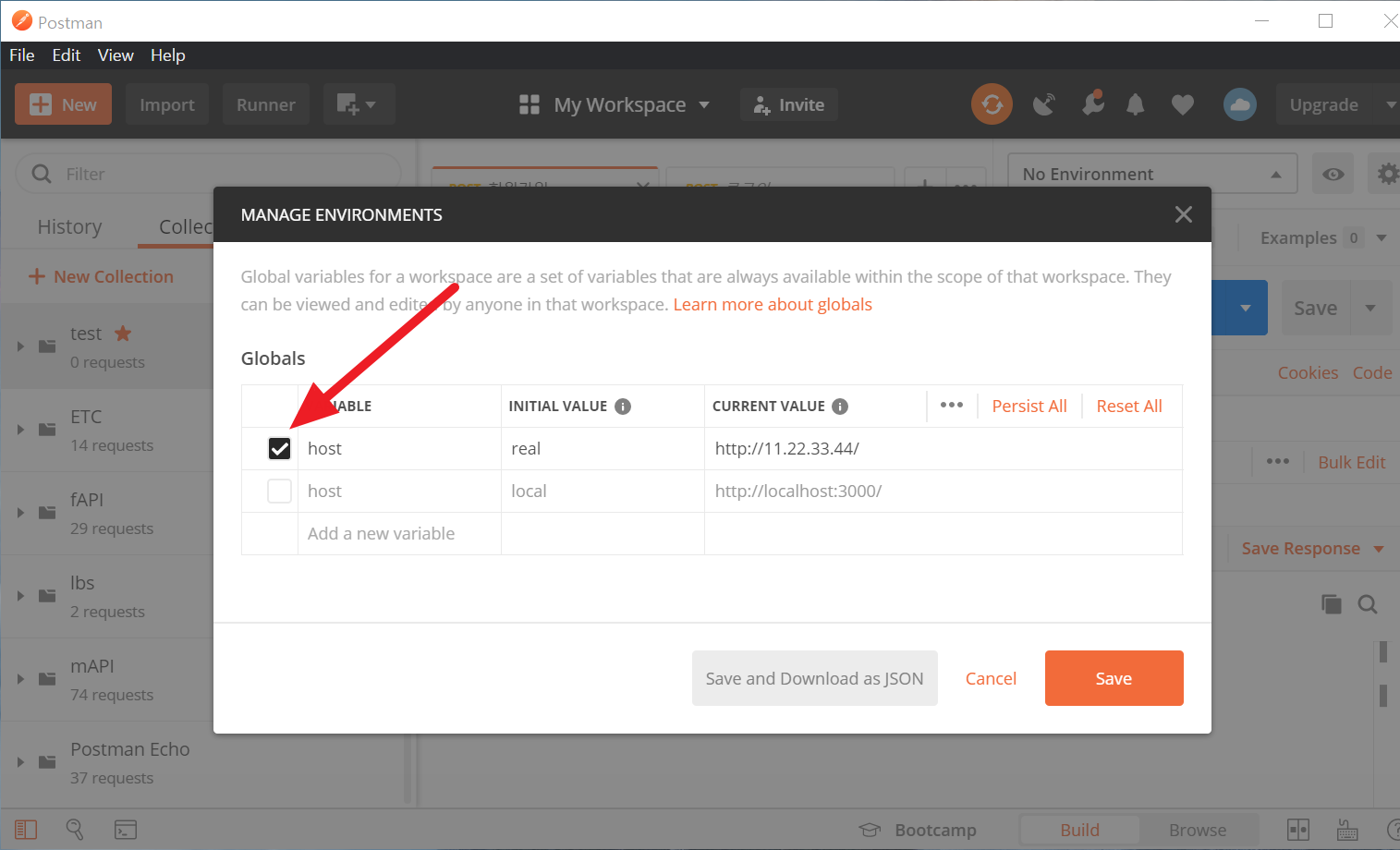
로컬환경에서 작업하기 위한 localhost와 실서버로 작업하기 위한 host 두 개를 설정하자


real 서버와 local 서버를 host 라는 이름으로 설정했다.
이 때 사용할 서버만 체크하자
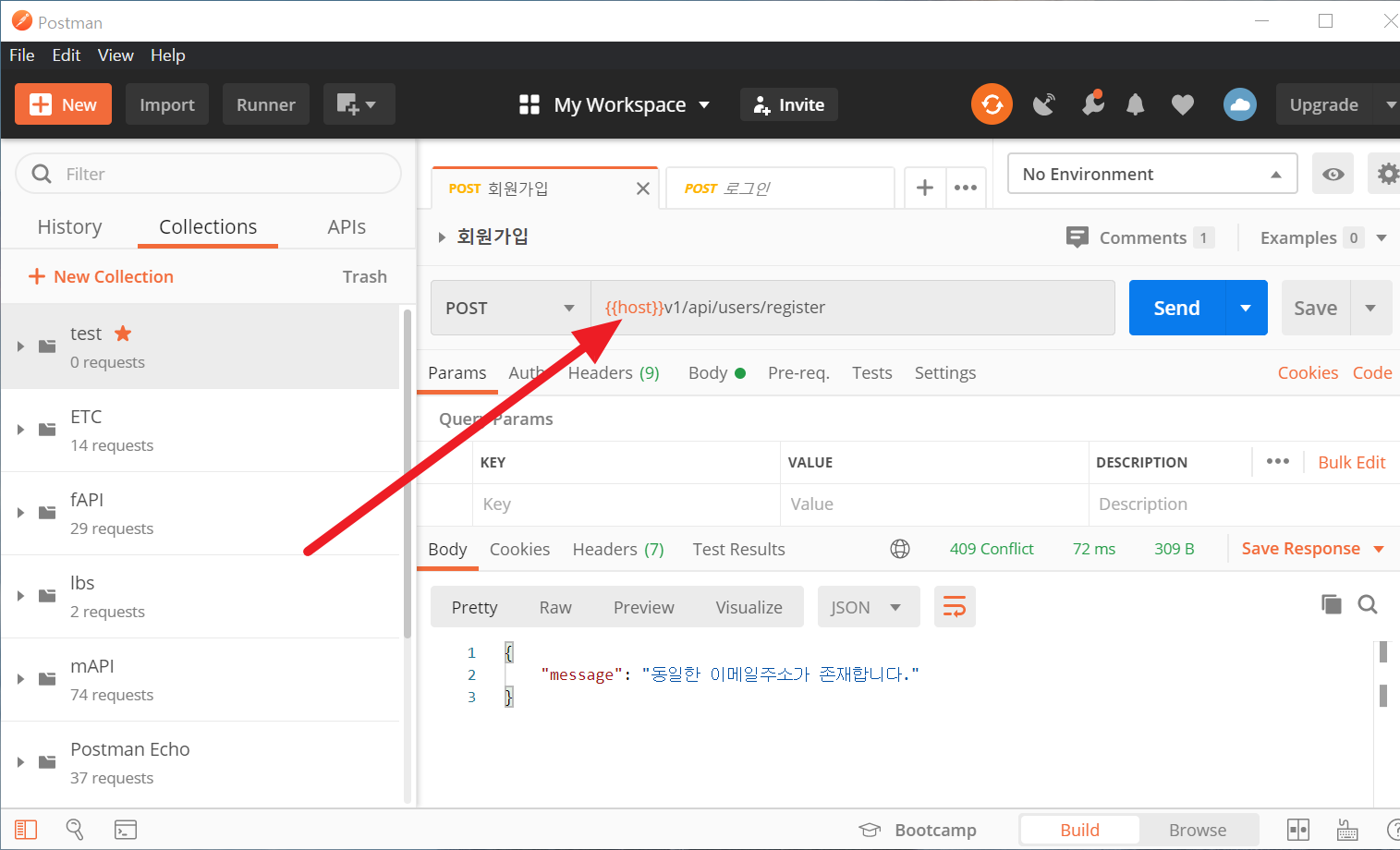
그러고 나서 API를 작성할 때 IP 부분에 {{host}}라고 작성하면 아까 입력한 host변수의 값을 불러온다.
## 기존URL
http://localhost:3000/v1/api/users/register
http://11.22.33.44/v1/api/users/register
## 수정URL
{{host}}v1/api/users/register

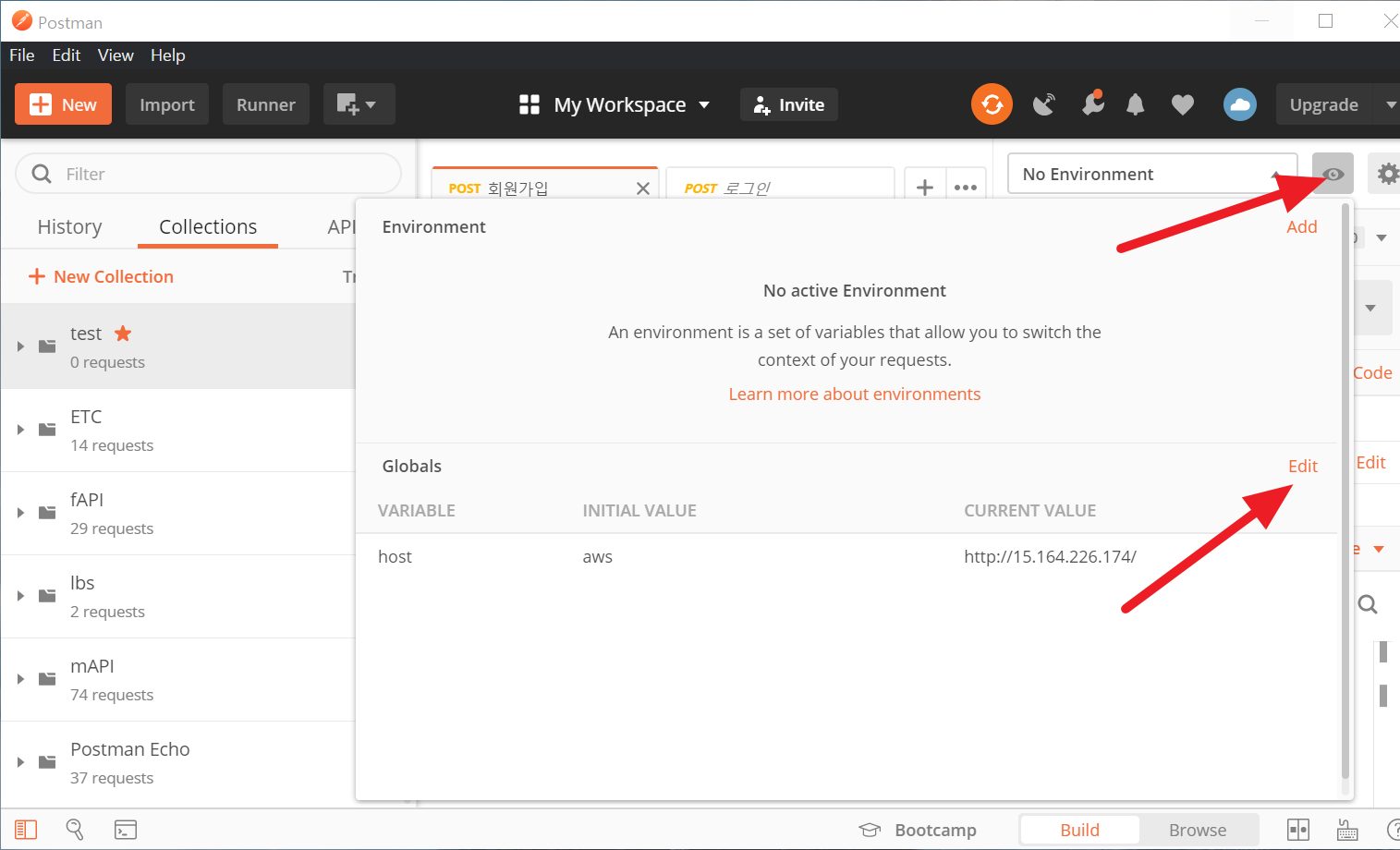
host값의 변경이 필요하다면 환경설정에 가서 host 체크만 바꾸면 된다.
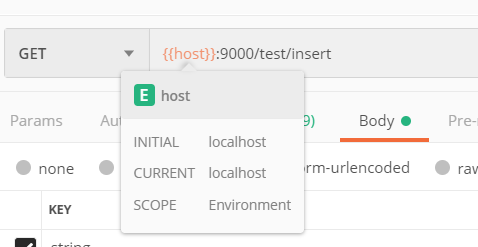
host 부분에 마우스를 올려놓으면 위처럼 host 값에 어떤 값이 들어가는지 나온다.

눈 모양의 아이콘을 눌러서 host 체크값을 바꿀 수도 있다.

5. 클라이언트 API 개발 코드 자동완성

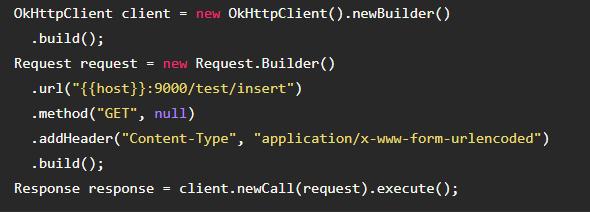
포스트맨은 또한 클라이언트 단에서 언어를 불문하고 API를 호출하는 코드도 작성해준다.

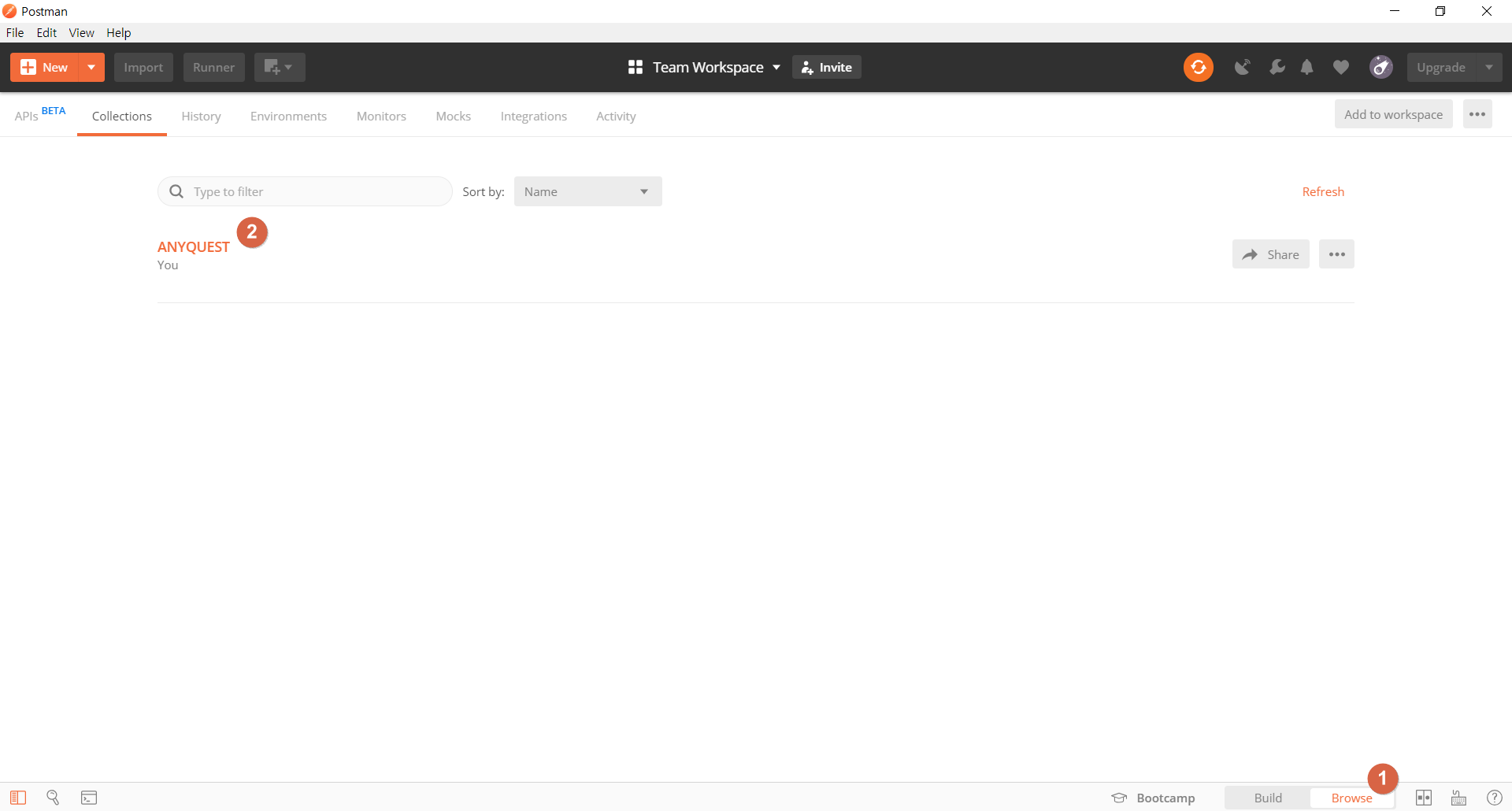
앱에서 우측 하단에 Browse를 누르고 원하는 프로젝트를 누르면 브라우저로 열린다.

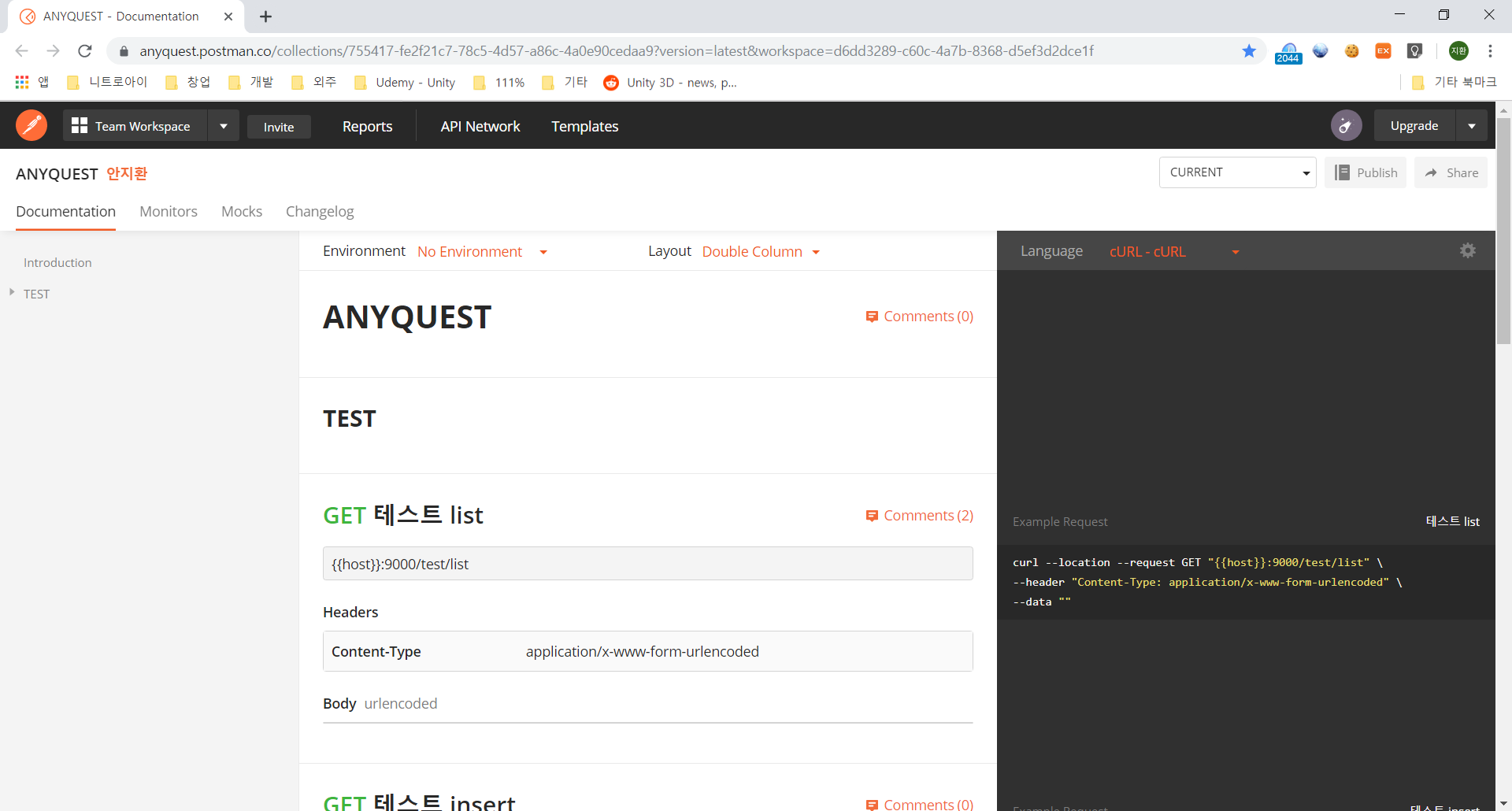
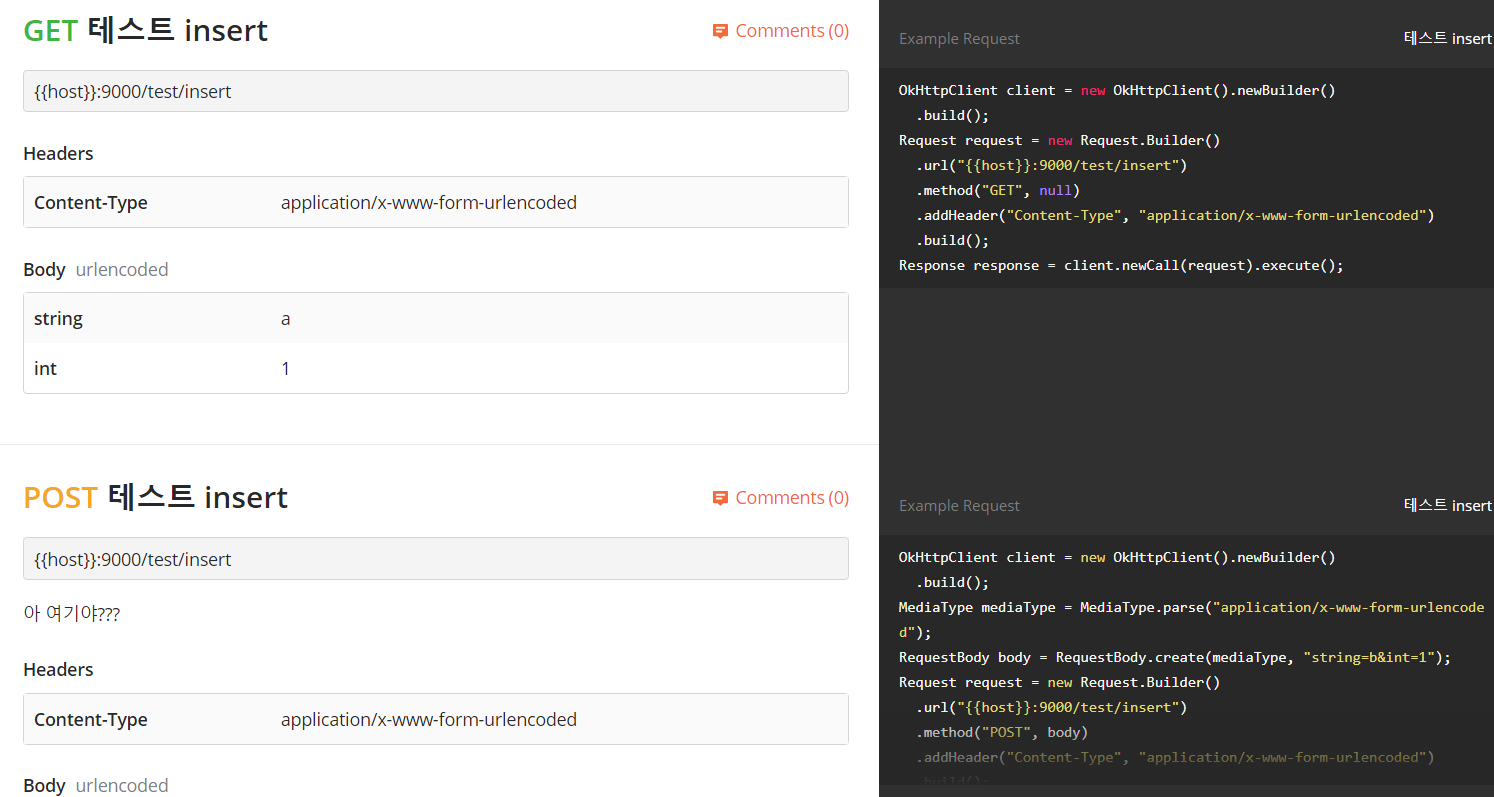
그러면 위와 같이 API가 브라우저로 열리는데 우측에 보면 코드로 바꿔주는 부분이 있다.

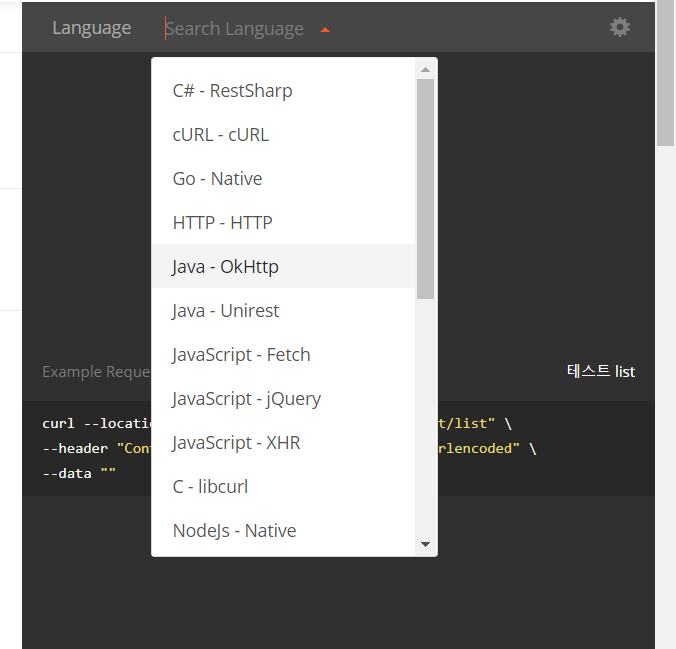
원하는 언어를 선택한다.

언어별로 API를 호출하는 방법이 나온다.
6. 팀원 초대 및 협업 기능
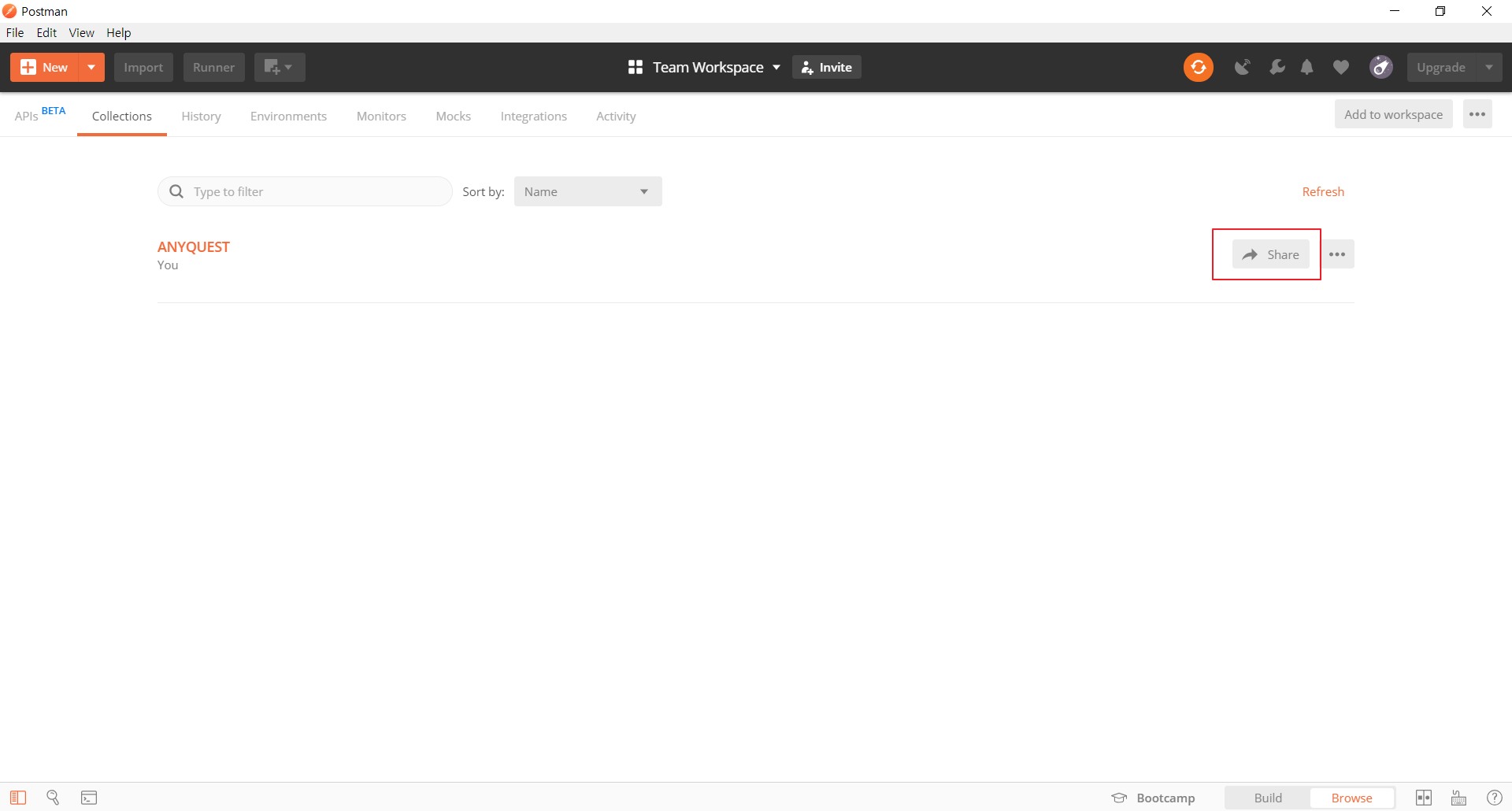
가장 핵심이자 포스트맨을 사용하는 이유는 팀 단위로 협업이 가능하다는 점이다.

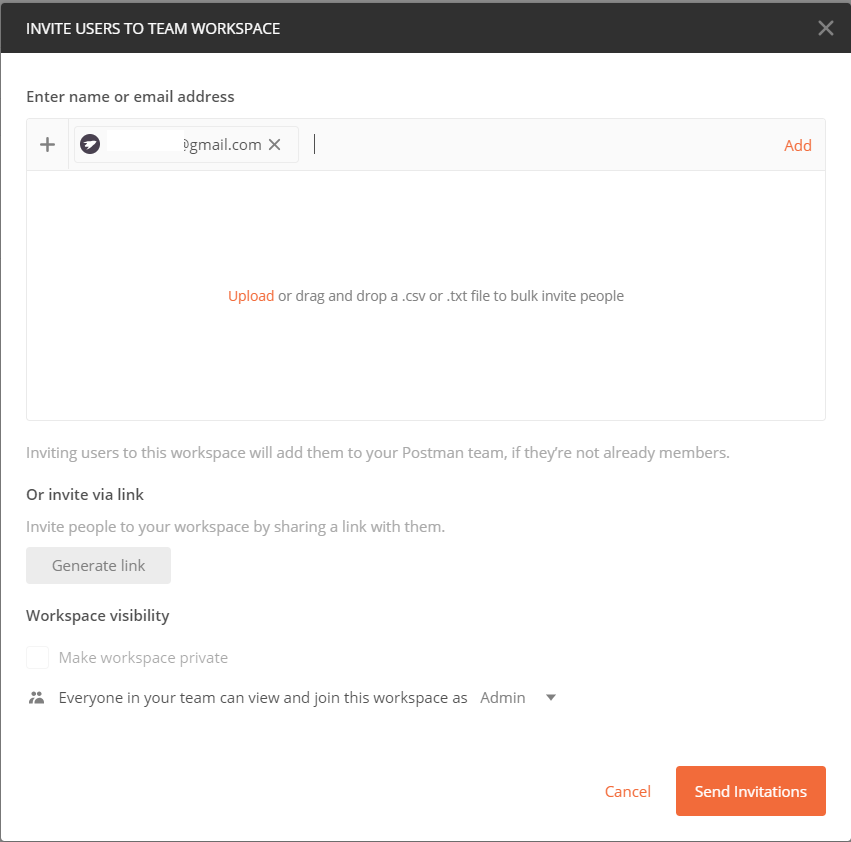
생성한 워크스페이스에 대하여 Share를 누르면

손쉽게 생성한 API들에 대하여 공유와 소통이 가능하다.

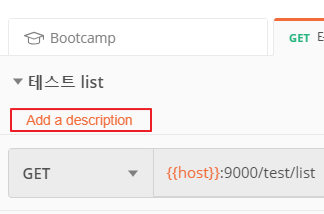
해당 부분을 클릭하여 API 제목을 수정할 수 있다.


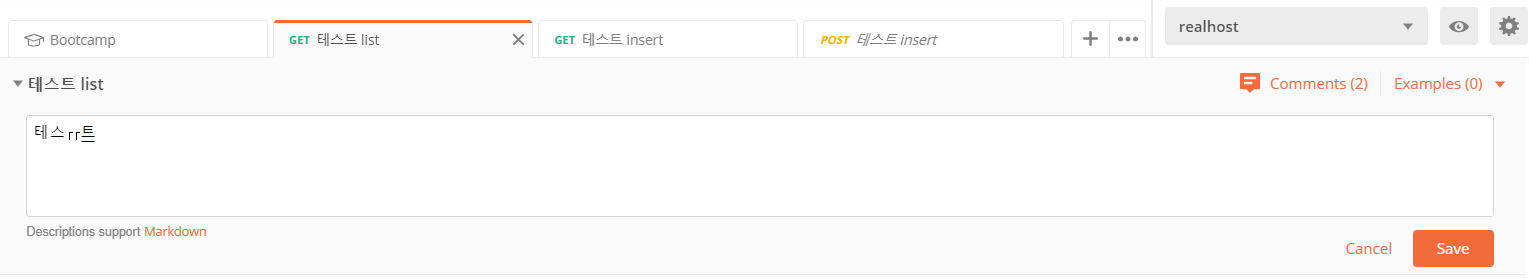
또한 Add a description을 눌러서 API에 대한 설명을 적을 수 있다. 마크다운 방식도 제공한다.

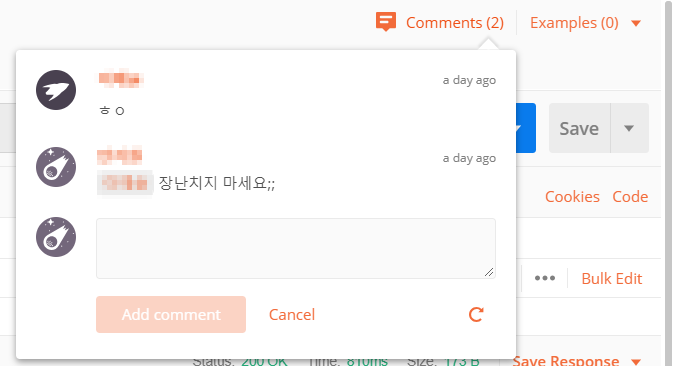
API에 대한 댓글도 달 수있다.

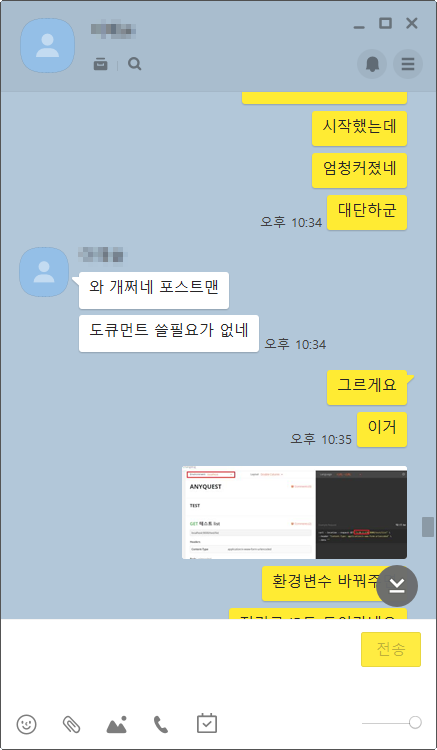
본인의 권유로 포스트맨을 사용하게 된 협업자의 감탄
이상이며 다른 사람과 어떻게 API를 효율적으로 공유하며 협업할지 고민이라면 포스트맨을 사용해 보는 것을 추천한다.
출처: https://ajh322.tistory.com/211 [IT 잡동사니]
'데브옵스 개발 놀이터' 카테고리의 다른 글
| aws s3 sync 배포시 windows 에서 에러 (0) | 2022.04.25 |
|---|---|
| 초보를 위한 도커 안내서 - 이미지 만들고 배포하기 3/3 (0) | 2020.09.28 |
| 초보를 위한 도커 안내서 - 설치하고 컨테이너 실행하기 2/3 (1) | 2020.09.28 |
| 초보를 위한 도커 안내서 - 도커란 무엇인가? 1/3 (1) | 2020.09.27 |
| VirtualBox, 가상 네트워크 설정하기 (0) | 2020.09.04 |
