camera를 만들어봅시다. 설명들에 비해서 코드는 짧습니다.
보통 두 개의 카메라를 사용합니다. PerspectiveCamera 와 OrthographicCamera 입니다. 둘의 차이는 원근법이 나타나는 지 나타나지 않는 지를 생각하시면 됩니다. PerspectiveCamera가 원근법 이 나타나기 때문에 예제에서 자주 사용됩니다.
공식 문서에는 PerspectiveCamera(fov: Number, aspect: Number, near: Number, far: Number)라고 나타나 있습니다.
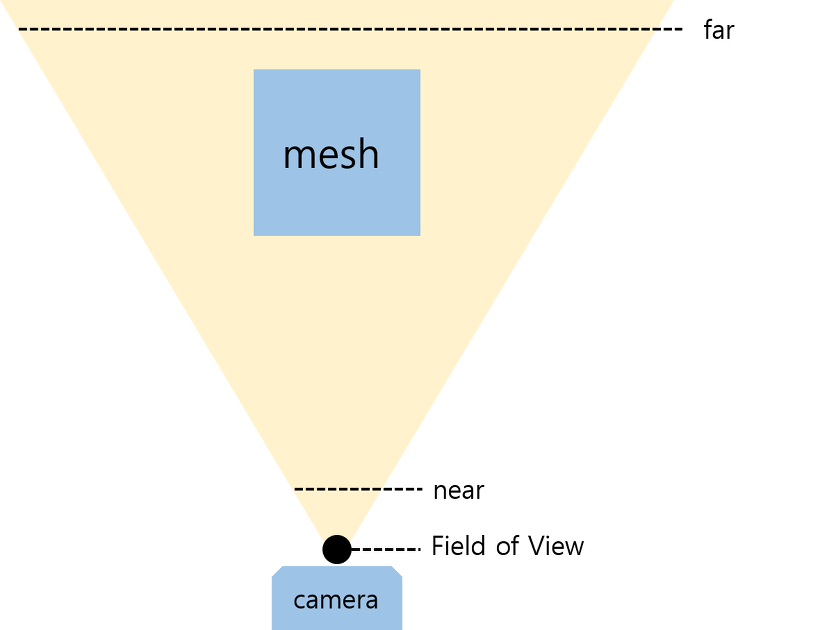
각각의 값이 어떤 것들인 지 그림을 보면서 알아볼까요?

각각의 값들은 나타내는 것들을 그림을 보면서 설명하겠습니다. 카메라는 만들어진 오브젝트(three 용어로는 mesh)를 봅니다. 이때 fov 는 시야각(시야범위:field of view) 입니다. 기본값은 50도로 지정되어 있고, 보통 45~75도 사이의 값을 많이 주게 됩니다. 너무 넓어지면 오히려 오브젝트가 더 이상하게 보이게 되기 때문입니다. 우리가 사물을 바라볼 때 시야각이 생각보다 넓지 않은 것을 생각해주시면 됩니다.
aspect는 비율을 나타냅니다. 우리는 웹브라우저를 통해서 보기 때문에 이 값으로 화면의 너비를 높이로 나눈 값을 전달하게 됩니다. 이 수치는 주로 WIDTH / HEIGHT 를 사용합니다.
near와 far의 경우는 모든 것을 렌더링 한다는 것은 자원을 낭비하는 것이라고 생각하시면 됩니다. near에 설정된 부분 뒤의 것들과 far 부분에 설정된 값 부분까지 렌더링 되게 해서 자원의 낭비를 막는 것이죠. 기본값은 near는 0.1, far는 2000입니다. 보통 far의 경우 500~2000 사이의 값을 많이 주는 것을 볼 수 있습니다.
const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
scene.add(camera);
설명은 길었지만 코드는 두 줄입니다. scene.add(camera)는 생략되어도 상관없습니다. 마지막 렌더링 부분에서 카메라를 전달하는데 그때 자동으로 추가되기 때문입니다. 원래는 추가하는 것이 맞습니다.
OrthographicCamera는 다른 값들을 받으며, 공식 문서를 참조해주세요.
출처 : https://justmakeyourself.tistory.com/entry/camera-setting-threejs?category=729470
'프론트엔드 개발 놀이터 > Three.js' 카테고리의 다른 글
| Three.js - 렌더링과 인터랙션 (0) | 2020.01.31 |
|---|---|
| Three.js - 오브젝트(mesh) 와 빛(light) (0) | 2020.01.31 |
| Three.js - dat.GUI 를 이용해 보자 (0) | 2020.01.31 |
| Three.js 간단한 Animation (0) | 2020.01.31 |
| Three.js 를 시작해 보자 (0) | 2020.01.31 |
