그림자는 비쌉니다. 이때문에 기본적으로 그림자가 없습니다. 그림자를 만들려면 여러 가지를 설정해야 효과가 나타납니다.
- Randerer 에게 그림자를 원한다고 말하십시오.
- 객체가 그림자를 드리 우도록합니다
- 객체가 그림자를 받도록 설정합니다.
- 조명이 그림자를 드리울 수 있도록합니다. (directional 또는 spotlight 만 해당됨)
Randerer - 랜더러
ShadowMapEnable 이 필요하고 shadowMapSoft 는 옵션이며, 그림자를 부드럽게 합니다.
renderer.shadowMapEnabled = true;
renderer.shadowMapSoft = true;
Object - 객체
객체가 그림자를 드리울 수 있게하려면 castShadow를 설정해야합니다.
cylinder.castShadow = true;객체에 그림자를 표시하려면 객체가 그림자를 받아야합니다.
plane.receiveShadow = true;
light - 조명
조명에 directionalLight(방향성조명) 및 스포트라이트와 같은 그림자를 만들 수 있습니다.
CameraNear, -Far, -Left, -Right, -Top, -Bottom을 통해 그림자가 활성화되는 상자(대상)를 지정해야합니다. 성능을 위해 최소화 하세요.
//directional light
var directionalLight = new THREE.DirectionalLight(0xffffff);
directionalLight.position.set(5, 0, 5);
directionalLight.target.position.set(0, 0, 0);
directionalLight.castShadow = true;
directionalLight.shadowDarkness = 0.5;
directionalLight.shadowCameraNear = 0;
directionalLight.shadowCameraFar = 15;
directionalLight.shadowCameraLeft = -5;
directionalLight.shadowCameraRight = 5;
directionalLight.shadowCameraTop = 5;
directionalLight.shadowCameraBottom = -5;
scene.add(directionalLight);

//spotlight
var spotLight = new THREE.SpotLight( 0xffffff,1 );
spotLight.position.set( 5,0,6 );
spotLight.castShadow = true;
spotLight.target.position.set(-1, 0, 1 );
spotLight.shadowDarkness = 0.5;
spotLight.shadowCameraNear = 6;
spotLight.shadowCameraFar = 13;
scene.add( spotLight );
Debug help
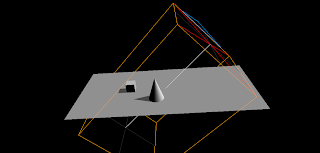
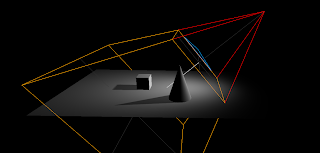
빛의 방향을 표시하려면 다음을 사용하십시오.
spotLight.shadowCameraVisible = true;
전체 소스
다음은 두 표시등이 포함 된 전체 코드입니다.
<html>
<html>
<head>
<script src="three/build/three.min.js"></script>
<script src="three/examples/js/controls/OrbitControls.js"></script>
<script src="jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//scene
var scene = new THREE.Scene();
//camera
var camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.1, 1000 );
camera.position.set(0,-12,5);
camera.lookAt(new THREE.Vector3( 0, 5, 0 ));
//renderer
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.shadowMapEnabled = true;
renderer.shadowMapSoft = true;
//controls
var controls = new THREE.OrbitControls( camera, renderer.domElement );
//show canvas
$("#canvas-container").html(renderer.domElement);
//lights
//directional light
var directionalLight = new THREE.DirectionalLight(0xffffff);
directionalLight.position.set(5, 0, 5);
directionalLight.target.position.set(0, 0, 0);
directionalLight.castShadow = true;
directionalLight.shadowDarkness = 0.5;
directionalLight.shadowCameraVisible = true;
directionalLight.shadowCameraNear = 0;
directionalLight.shadowCameraFar = 15;
directionalLight.shadowCameraLeft = -5;
directionalLight.shadowCameraRight = 5;
directionalLight.shadowCameraTop = 5;
directionalLight.shadowCameraBottom = -5;
scene.add(directionalLight);
//spotlight
var spotLight = new THREE.SpotLight( 0xffffff,1 );
spotLight.position.set( 5,0,6 );
spotLight.castShadow = true;
spotLight.shadowCameraVisible = true;
spotLight.target.position.set(-1, 0, 1 );
spotLight.shadowDarkness = 0.5;
spotLight.shadowCameraNear = 6;
spotLight.shadowCameraFar = 13;
scene.add( spotLight );
//plane
var geometry = new THREE.PlaneGeometry(20, 10);
var material = new THREE.MeshPhongMaterial( { color: 0xcccccc } );
var plane = new THREE.Mesh( geometry, material );
plane.receiveShadow = true;
scene.add(plane);
//cube
var geometry = new THREE.CubeGeometry(1,1,1);
var material = new THREE.MeshLambertMaterial( { color: 0xffffff } );
var cube = new THREE.Mesh( geometry, material );
cube.position.set(-4,0,0.5);
cube.castShadow = true;
scene.add( cube );
//cylinder
var geometry = new THREE.CylinderGeometry(1, 0, 3, 50, 50, false);
var material = new THREE.MeshLambertMaterial( { color: 0xffffff } );
var cylinder = new THREE.Mesh( geometry, material );
cylinder.position.set(-1,-2,1);
cylinder.rotation.x = -Math.PI / 2;
cylinder.castShadow = true;
scene.add( cylinder );
//render scene
var render = function () {
requestAnimationFrame(render);
renderer.render(scene, camera);
};
render();
});
</script>
</head>
<body style="background: black">
<div id="canvas-container" style="position: absolute; left:0px; top:0px"></div>
</body>
</html>
원문 : http://danni-three.blogspot.com/2013/09/threejs-shadows.html
'프론트엔드 개발 놀이터 > Three.js' 카테고리의 다른 글
| gltf 모델에 그림자 투사방법 (0) | 2020.02.06 |
|---|---|
| WebGL을 사용한 애니메이션 및 상호 작용 기법 탐색 (사례 연구) (0) | 2020.02.05 |
| 3D 모델 불러 오기 (0) | 2020.02.04 |
| 3차원 공간의 개념 (0) | 2020.02.03 |
| Texture Animation - 움직이는 GIF 처럼 사용 (0) | 2020.02.03 |
