작성한 HTML, CSS, JavaScript 코드의 결과를 출력해 주는 유용한 웹사이트 애플리케이션으로 JSFiddle과 CodePen이 있습니다.
이 웹사이트에서 HTML, CSS, JavaScript 로 코딩하면 그 결과물을 화면에 출력해 줍니다.. 또한 작업한 것을 자신의 블로그 등의 웹페이지에 html코드로 삽입할 수도 있습니다.
이 포스팅에서는 CodePen에서 작성한 코딩과 결과물을 티스토리 웹페이지에 삽입하는 방법에 대하여 알아보겠습니다.
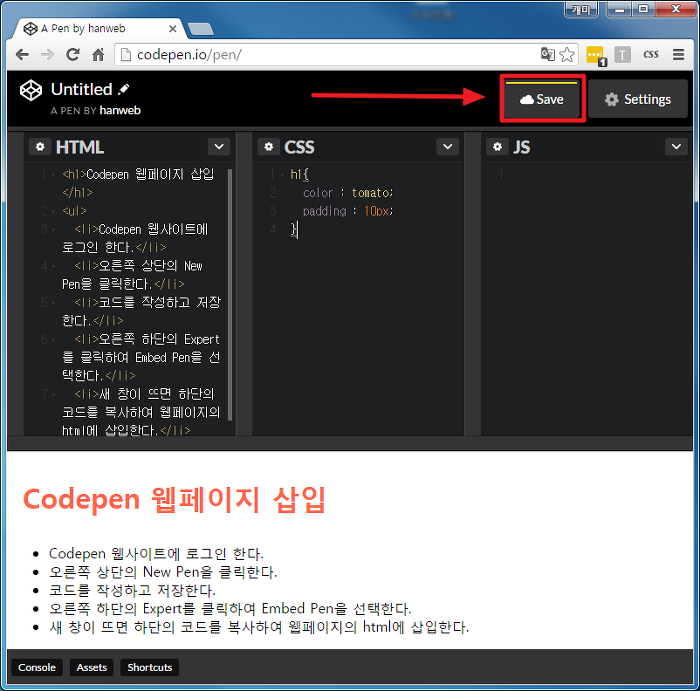
1. CodePen 웹사이트에 로그인 한다. (회원가입필수)


2. 오른쪽 상단에 있는 New Pen을 클릭한다.

3. 바뀐 화면 위에 html, CSS, JavaScript를 작성한다. 그리고 저장한다.

4. 저장을 하면 오른쪽 하단에 Expert Embed 버튼이 보인다. Expert 버튼를 클릭하고 Embed Pen을 선택하거나 바로 Embed 버튼 를 클릭한다.

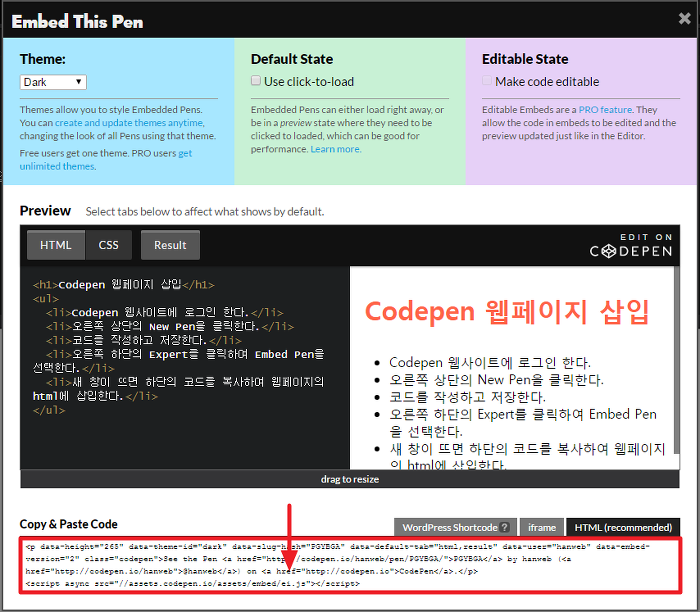
5. Embed This Pen이라는 창이 뜨면 여기서 하단의 코드를 복사한다.

6. 자신의 블로그나 웹사이트의 글쓰기로 가서 html상태로 변경하고 복사한 코드를 원하는 위치에 삽입한다.

위의 방법으로 이 웹페이지에 아래와 같이 CodePen에서 작성한 코드와 결과물을 삽입해 봤습니다. Run Pen을 눌러보세요!^^
See the Pen 코드팬 사용방법 by 최충현 (@nenara) on CodePen.
출처: https://meaningone.tistory.com/569 [의미 하나]
'개발 놀이터 > IT정보' 카테고리의 다른 글
| QA QC 차이 및 용어설명 (0) | 2020.02.21 |
|---|---|
| 스마트폰을 PC스피커로 활용하자 (0) | 2020.02.17 |
| 크롬 알림 허용/차단 (0) | 2020.01.30 |
| 연말정산 간소화 서비스 (0) | 2020.01.30 |
| 과학기술인 등록번호 (0) | 2020.01.28 |
